【はじめに】
こんにちは、23年卒SD部のM.Sです。
前回投稿されました「React part3:React.jsを実際に扱ってみよう!」はお読み頂けたでしょうか?
まだお読みでない方は、ぜひpart3から続けてお読みいただけると本投稿の内容がより分かりやすくなるかと思います!
また、Reactの概要を説明している「React part1:React.jsとは」や、Reactの環境構築のやり方やコンポーネントについて説明している「React part2:React.jsの環境を整えよう!/コンポーネントを支える基本概念」も公開されています。お時間のある際にぜひお読みください!
前回はTodoリストを作成し、タスクの追加と削除の機能をJavaScriptとReactを比較しながら実装を行いました。JavaScriptとReactの違いについて理解していただけたかと思います。今回は、前回までのタスクの追加と削除機能の実装が完了していることを前提として、Todoリストにチェックボックスやプルダウンメニューの追加機能の実装を行っていきます!
【目次】
・チェックボックスとプルダウンメニューの追加:JavaScript
・チェックボックスとプルダウンメニューの追加:React
・さいごに
【チェックボックスとプルダウンメニューの追加:JavaScript】
それでは前回に引き続きReactだけでなく、通常のJavaScriptのコードも併せて記載していきます。
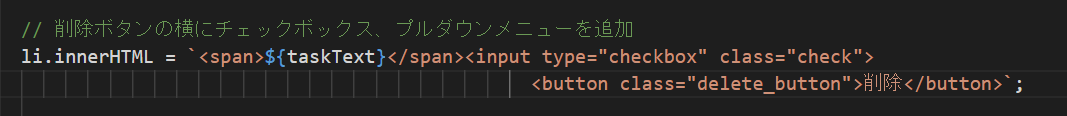
まずは、JavaScriptを使用して前回作成したTodoリストの削除ボタンの横にチェックボックスを作成していきます。

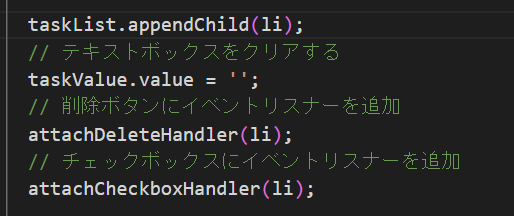
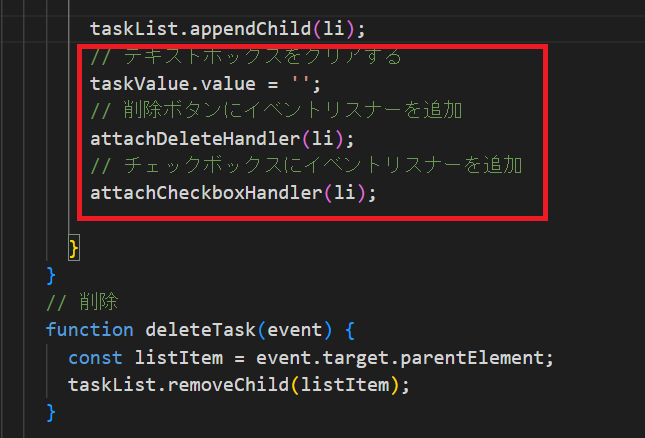
作成したチェックボックスにイベントリスナーを追加します。前回公開のpart3では、タスクを追加する処理を「addTsk()」と定義をしており、登録ボタンを押下するとテキストボックスに入力された文字を空欄に変更するとともに、削除ボタンを表示する仕組みとなっていました。
そこにチェックボックスが表示される処理を加えることで、登録ボタンを押下するとテキストボックスに入力された文字を空欄に変更するとともに、削除ボタンとチェックボックスが表示されるようになります。
次に、チェックボックスに印が入るように「attachCheckboxHandler(li);」というイベントを追加します。

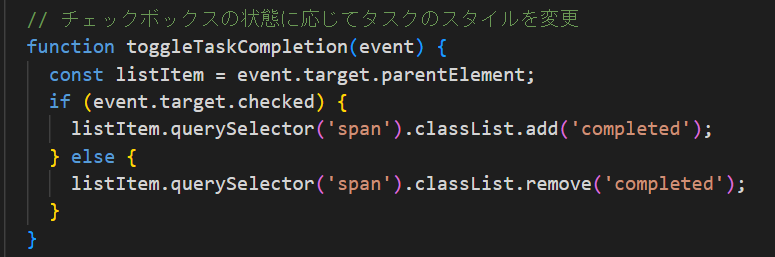
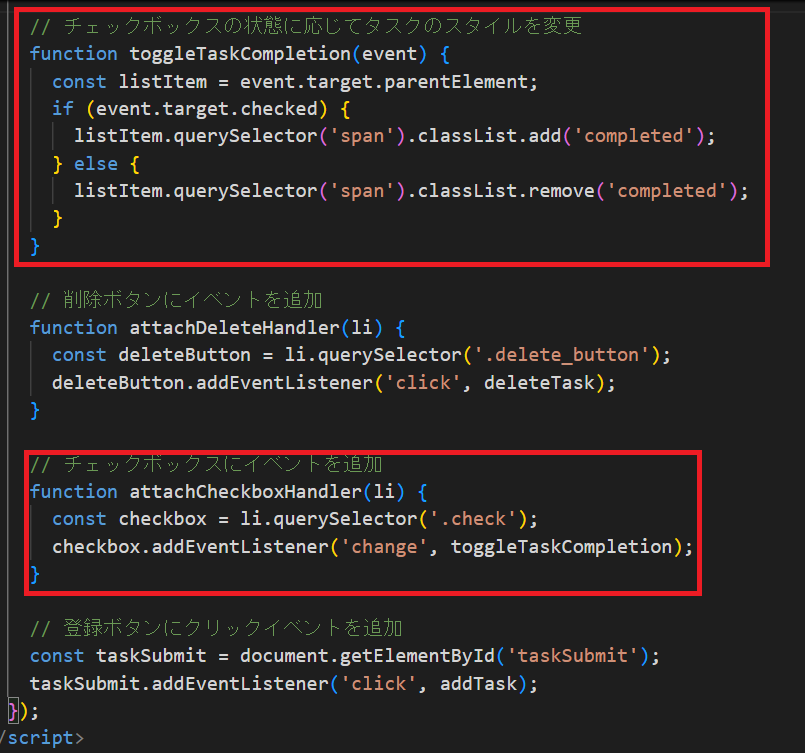
チェックボックスの状態に応じて、タスクのスタイルを変更するためのイベントも追加していきます。こちらの機能は、チェックボックスにチェックを入れると登録したタスクに横線がひかれ、完了したタスクを一目で確認できるというものです。
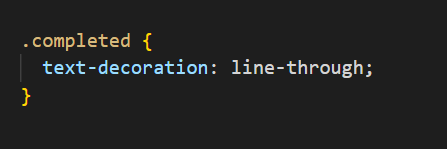
スタイルシートにも横線がひかれるような記述をしなければいけないので、cssの方にも以下のコードを記載していきましょう。

〈css〉

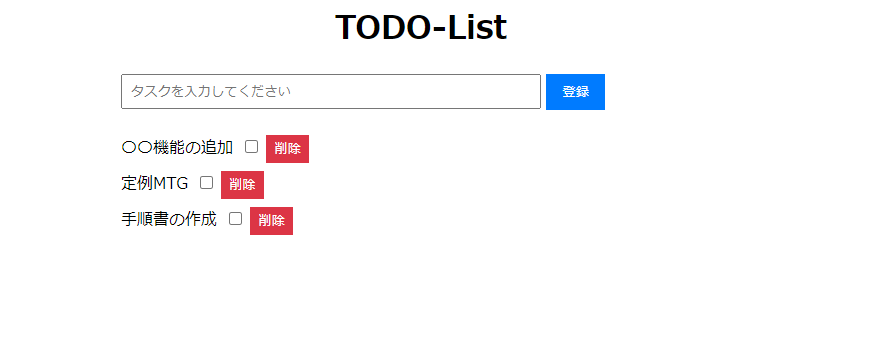
チェックボックスにイベントの追加をおこなったところで、実際の動作を確認していきましょう。

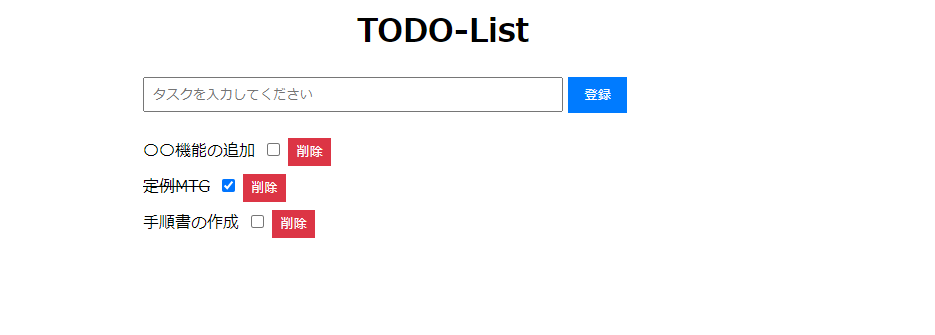
チェックボックスにチェックをいれると、画像のように横線がひかれます。

続いてプルダウンメニューの実装を行います。
プルダウンメニューも削除ボタンやチェックボックスと同じように、タスクを入力し登録ボタンを押下した際に、プルダウンメニューが表示されるようにします。
今回は、削除ボタンの横にプルダウンメニューを作成していきます。
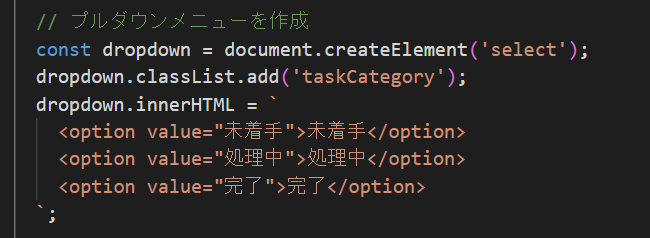
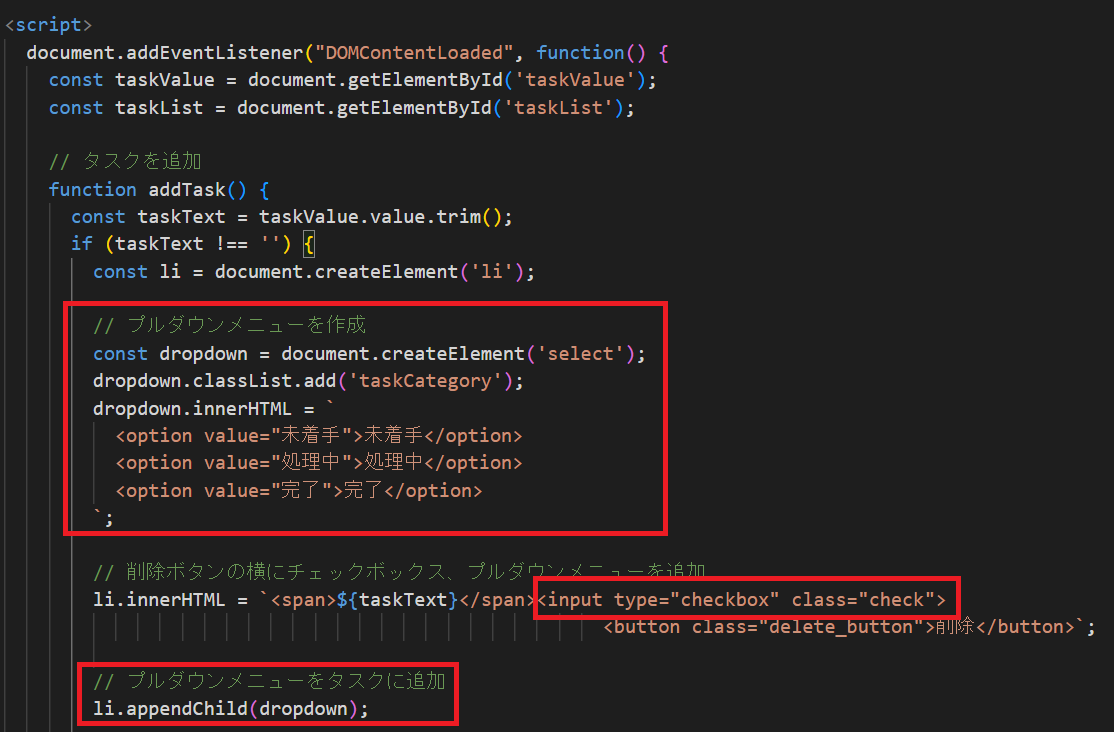
まずは、addTask()の中にプルダウンメニューを作成します。
タスクの進捗状況がわかるように、「未着手」「処理中」「処理済み」といった項目にしています。

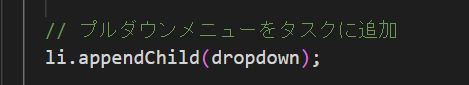
続いて、登録ボタンを押下した際にプルダウンメニューが表示されるようにタスクを追加します。

以上で、プルダウンメニューの追加コードの実装は完了です。
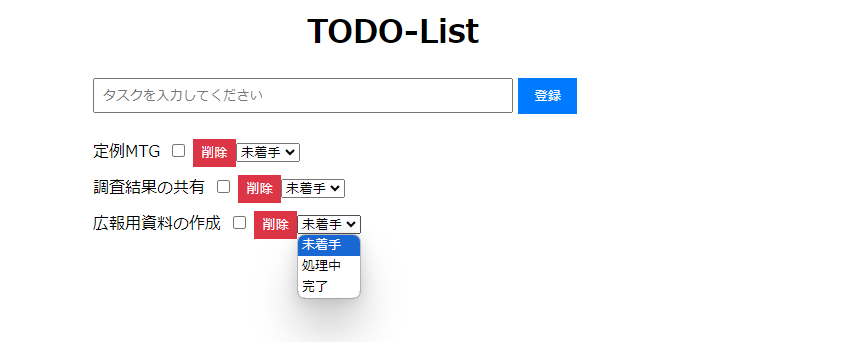
実際の画面で動作を確認していきましょう。
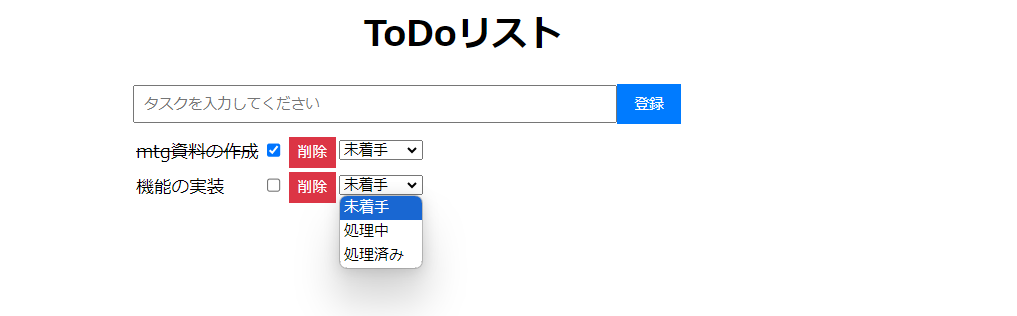
削除ボタンの横にプルダウンメニューが表示され、チェックボックスと合わせて機能していることが確認できるかと思います。

それでは、ここまでのコードをまとめます。
追記した部分が分かりやすいように、赤枠で囲んであります。



【チェックボックスとプルダウンメニューの追加:React】
JavaScriptでの実装が完了したところで、本題であるReactを使用してチェックボックス・プルダウンメニューを実装していきましょう!
ここから先は、前回のブログ記事である「React part3:React.jsを実際に扱ってみよう!」にて、外部ファイルを読み込む操作を行っている前提で説明をしていくので、まだファイルの読み込みを行えていない方はReact part3の記事を参照してください。
それではチェックボックスの実装から行っていきます。
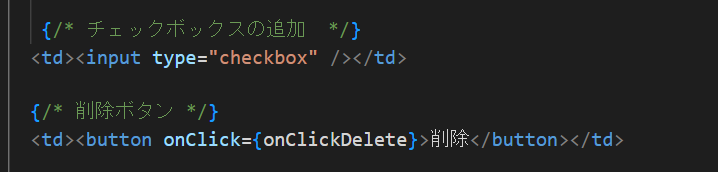
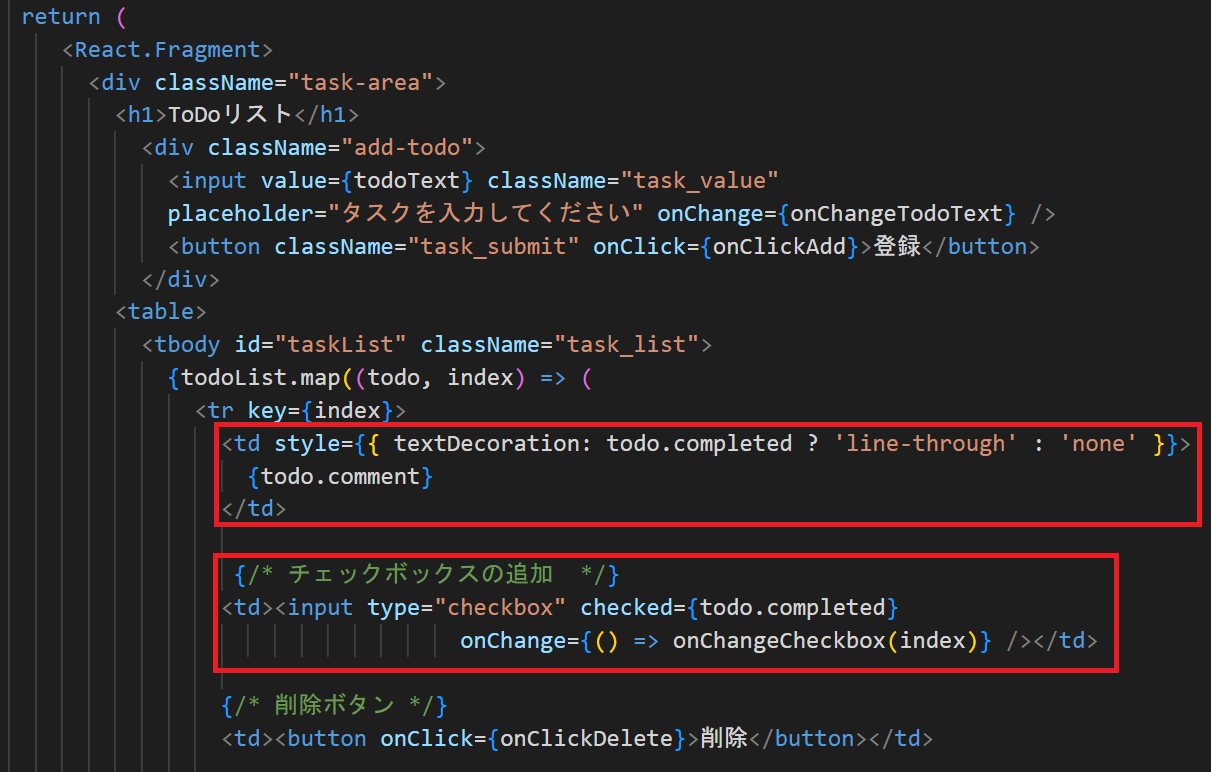
JavaScriptと同様に、par3で実装した削除ボタンの横にチェックボックスが表示されるようにします。

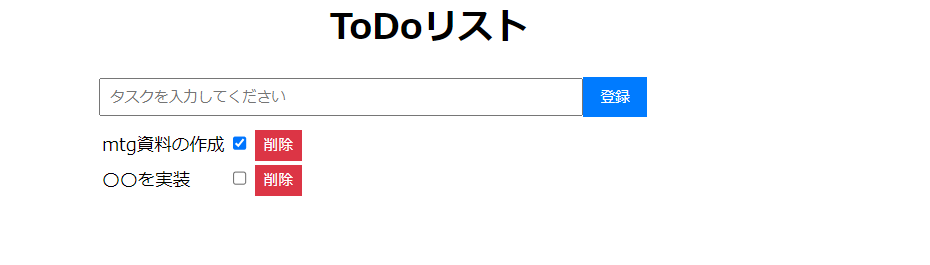
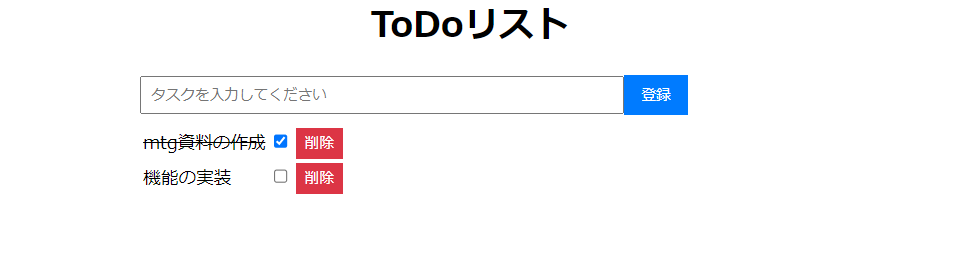
この状態で画面を確認すると以下のようになります。

削除ボタンの横にチェックボックスが表示できました。
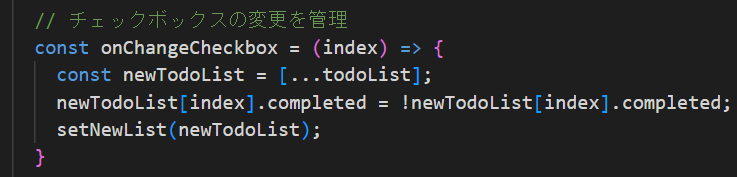
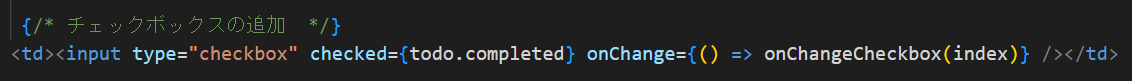
ここから、チェックボックスにチェックを入れたときにテキストに横線が入るように処理を付け足します。
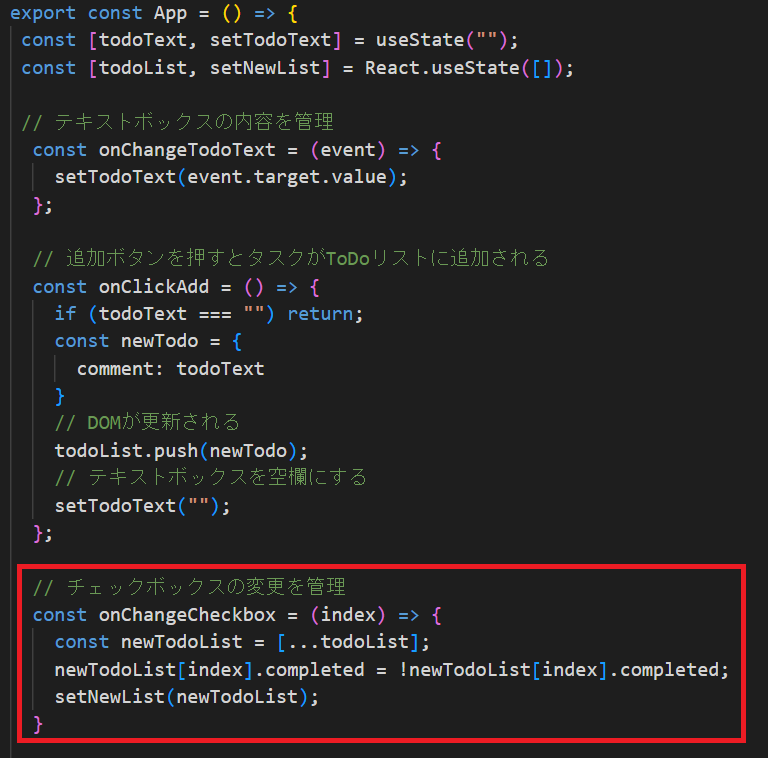
こちらは、『expart const App = () => {}』の追加ボタンを押下するとToDoリストに追加される処理が記載されている部分の下に記します。

先ほど追加した、チェックボックスの中に以下のコードを読み込ませます。

画面を起動すると、テキストに横線が入ることが確認できるかと思います。

続いて、プルダウンメニューの実装を行います。
JavaScriptで実装したように、削除ボタンの右側に表示されるようにします。
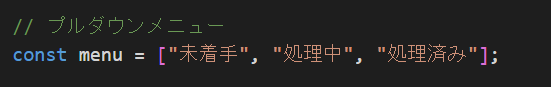
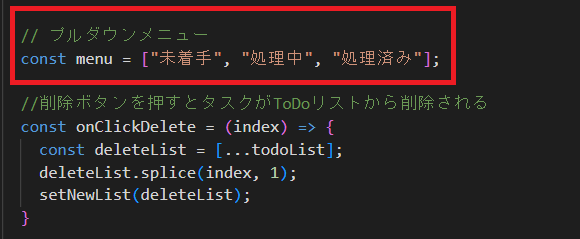
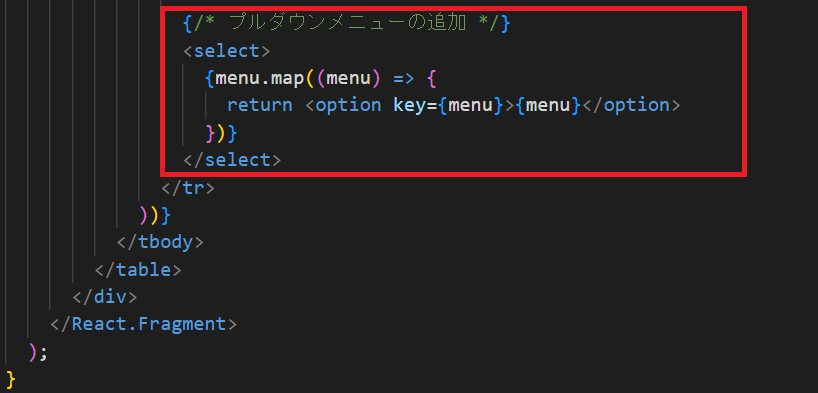
先ほど実装したチェックボックスの変更を管理する機能を記述した下の部分に、プルダウンメニューとして表示する項目を記述します。

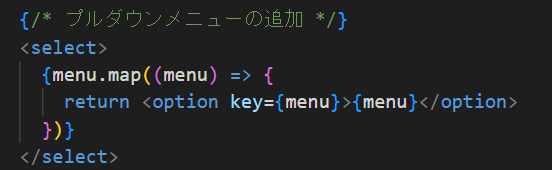
続いて、削除ボタンの右側にメニューが表示されるように処理を記述します。
『return』の中に削除ボタンが記載されているのでその下に記述しましょう。

画面を起動すると、プルダウンメニューが追加されていることが確認できるかと思います。

part3で記述した部分も含めて、コードの一覧をまとめます。




【さいごに】
全4回にわたりReactについて紹介してきましたが、いかがだったでしょうか?
動的な処理の実装にJavaScriptを使用する機会は多いのではないかと思います。しかし、JavaScriptは複雑な処理になると長いコードを書く必要があり、実装中にもどこまで記述したのかわからなくなってしまったという経験をした人も多いのではないでしょうか。ReactはJavaScriptに比べて、コード量を少なく記述することができます。この技術ブログは4人でリレー形式にて執筆をしておりますが、他のメンバーやブログを読んでくださる方が見てもわかりやすくなるように、ソースコードをスッキリとまとめておくことの大切さを痛感しました。
今回は基本的な機能を実装してきましたが、実務でも活用できるように理解を深めていきます。興味のある方はぜひ、私たちと一緒に学んで行きましょう!
最後までご覧いただきありがとうございました。