【はじめに】
こんにちは、23年卒SD部のY.Mです。
皆さん前回の「React part1:Reactとは」でReact.jsの基本は理解いただけたでしょうか?今回からは実践に向けての環境構築とpart1でも触れたコンポーネント仕組みに関して深堀していきたいと思います。
【目次】
・React.jsの環境を整えよう!
・コンポーネントを支える基本概念
・イベント処理に関して
【React.jsの環境を整えよう!】
まず、環境構築に必要なアプリケーションを紹介いたします。
・Visual Studio Code
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
・node.js
https://nodejs.org/en/download
React.jsの環境構築をする際には上記のアプリケーションをインストールしてから次の手順
にお進みください!
① エクスプローラーで好きな階層にフォルダを作成してください。
※今回はCドライブ直下に作成したworkフォルダに「React_test」というフォルダを作成してご説明します。
② その階層で「cmd」と入力し、コマンドプロンプトを開く。

③ Node.jsのバージョンを確認する下記のコマンドを入力し、Enterを押す。
node -v npm -v
【実行結果】

④ コマンドプロンプトで下記のコマンドを入力し、Enterを押す。
npx create-react-app test
【実行結果】

⑤ 上記で作成したフォルダの中身に入る。
cd test/
⑥ そこで、下記のコマンドを入力し、サーバを起動する。
npm start
【実行結果】

以上で環境構築は完了です!
いかがでしたでしょうか?コマンドのみで構築できるので意外と簡単に環境構築ができます!part 3以降の投稿で実践式のご説明をする際にはこの環境を使用します。
では、Reactを学ぶにあたって少しコンポーネントの説明をしていきます!
【コンポーネントを支える基本概念】
まず、コンポーネントを支える概念が、「Props(プロップ)」と「State(ステート)」です。Props/Stateは、コンポーネントで値を扱うための仕組みです。ただし、それぞれ目的が異なります。Propsがコンポーネントにパラメーターを渡すための引数であるならば、Stateはコンポーネント内の状態を表す変数です。コンポーネントでは、Propsが外から値を受け取り、それが変化していく状態をStateで管理していくのが基本となります。

(画像参照:propsとstateのイメージをつかむ【はじめてのReact】)
上記の画像からもPropsとStateの違いを理解していただけましたでしょうか?続いてそれぞれどのようなものかみていきましょう。
・Propsの基本
親コンポーネントから子コンポーネントへ値を渡すための仕組みであり、親コンポーネントが子コンポーネントを呼び出すとき、propsを利用することで子コンポーネントに値を渡すことができます。
具体例:

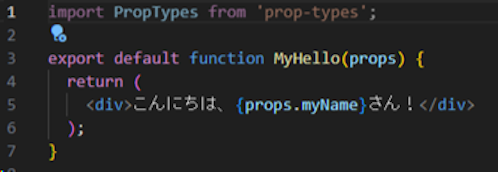
MyHello.js
名前をprops関数で呼び出す
コンポーネントがPropsを受け取れるようにするには、関数に受け取るための引数を用意するのみです。名前は指定がないですが、わかりやすくpropsとしておきましょう。このProps値には「props.名前」の形式でアクセスできます。この名前はjavaScriptでの変数の命名規則に準じて、キャメルケース記法で表すのが一般的です。
・Stateの基本
Stateはまず、初期値を設定します。そこからStateを変化させる処理を書き、Stateを更新することで必要なコンポーネントが自動で再読み込みされます。わかりやすく、ボタンクリックすると値が増えていくカウンターアプリで見ていきましょう。
具体例:
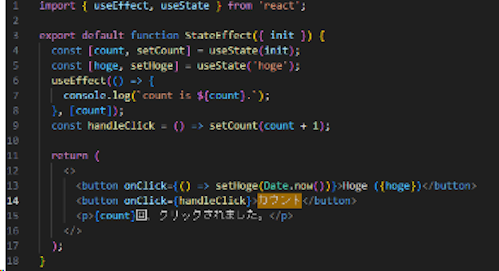
カウンターアプリ
まず4行目でcountという名前のStateを初期値0で宣言し、6行目でその値をボタンクリックするごとに1足していくという取得・更新処理になっています。

上記の具体例で出てきている(画像の4行目)useState関数について補足しておきます。
useState関数 const [state, setState] = useState(initiaState)
ここでstateはState値を格納する変数、setStateはState値を更新するための変数、initiaStateはStateの初期値と認識しておきましょう。複数のState値を要する場合には、このuseState関数を繰り返し呼び出すことで解決します。
【イベント処理に関して】
まず、イベントというのは、「ボタンをクリックした、入力値の変更をした、マウスを動かしたなどのユーザー操作」「ページ/画像がロードされた、データの読み込みが完了したなど、ブラウザーの処理に伴う特定のタイミング」などの操作のことをいいます。Reactではこれらのイベントのタイミングで処理を実行し、Stateを変更します。変更されたStateはそのまま画面に反映されます。
そして、イベントによって呼び出されるコード(関数)のことをイベントハンドラーといいます。
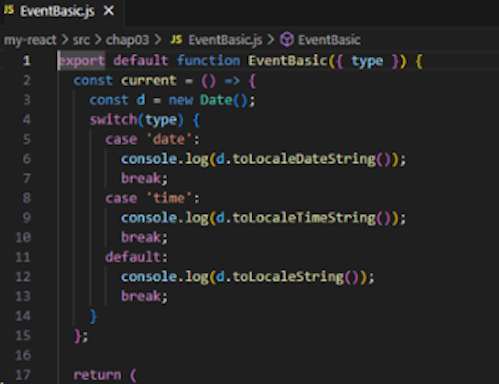
具体例:
ボタンクリック時に現在日時をログ出力する

19行目の「onClick={…} 」のようにonEvent属性に関数を渡します。この部分のコードを文字で表すと「clickイベントのタイミングでcurrent関数を呼び出しなさい」という意味になります。
【おわりに】
ここまででReact.jsの環境構築とコンポーネントを支えるprops/Stateの概念、イベント処理とはなにかについて理解できましたでしょうか?次回からいよいよコンポーネント開発を本格的にしていきます!Reactを用いてTodoリストを作成していきますので、ご興味がある方はぜひpart3以降のブログもご覧ください!