【はじめに】
こんにちは。23年卒SD部T.Sです。
本記事は、23卒のエンジニア4人が「機械学習」「React.js」「ブロックチェーン」という3つのテーマについて、各テーマごとにリレー形式で投稿しているブログの「React.js」編です。今回から4回にわたり「React.js」についてリレー形式でブログを投稿していきます。
既に投稿済みの「機械学習part1~part4」と今後公開予定の「ブロックチェーンpart1~part4」もぜひご覧ください!
【目次】
・React.jsとは
・React.jsの特徴
・React.jsを使うメリットとデメリット
・React.jsが使われているサービス
・さいごに
【React.jsとは】
まずは、これから全4回を通して紹介していくReact.jsとはどんなものなのかを簡単に説明します。
一言でまとめるとReact.jsとは見た目の部分に特化したJavaScript(※1)のライブラリ(※2)の一つです。プログラミングを触ったことがある人はほぼ全員使っていると言っても過言ではないほど当たり前のものになっているJavaScript。その機能をより拡張させるものと認識していただければと思います。
React.js(リアクトジェイエス)は縮めてReact(リアクト)と呼ばれる事が多いので、以下よりReactと表記します。
※1 JavaScript:Webページに動的コンテンツを追加するスクリプト言語。HTMLやCSSのみで作成されたWebページは本のような動きのないものですが、そこに使いやすいように動きを追加するための言語になります。例えばあるボタンを押下したら隠れていたメニューが表示されるといったものもJavaScriptで追加できる機能です。
※2 ライブラリ:プログラムの部品を集めたファイルのようなものです。行いたい処理を全て手書きしていると大変なので、このようなライブラリと呼ばれるものをインポートして使いたい場所で使いたい部品を呼び出して使います。
【React.jsの特徴】
数多くあるJavaScriptのライブラリの中でも最近使われる機会が増えたReactですが、具体的に他のライブラリに比べてどのような特徴、利点があるのかご説明していきます。特徴としては以下5点が挙げられます。
- 学習コストが低い
- コンポーネント指向
- ドキュメントやライブラリが充実している
- 改良を重ねた際の品質の維持
- 効率的なレンダリング
それぞれについて簡単に説明していきます。
<学習コストが低い>
通常フレームワークやライブラリを利用する際は新しい構文を覚えなければならないですが、ReactではJavaScriptの構文さえ知っていれば基本的には使えてしまいます。ハードルが低く手を出しやすくて良いですね。
<コンポーネント指向>
検索バーやサイドメニュー等、プログラムを小さな機能ごとの部品(コンポーネント)に分け、必要に応じて組み合わせていくコンポーネント指向であることも特徴です。それにより再利用がしやすいという利点があります。
<ドキュメントやライブラリが充実している>
JavaScriptライブラリの中でも代表的なものの1つであるReactは、他のフレームワークに比べても関連する情報やライブラリが充実しています。ネットで検索すると多くの情報が転がっているので自分が開発したいものに合わせたものも見つけやすいです。
<改良を重ねた際の品質の維持>
コンポーネント指向で再利用がしやすいことやライブラリが充実していることから書くコード数が少なく済み、負担とミスを減らすことが可能になります。また、JSXを使えば可読性が高いコードを記述することができるため同じくミスやバグを減らすことができます。
<効率的なレンダリング>
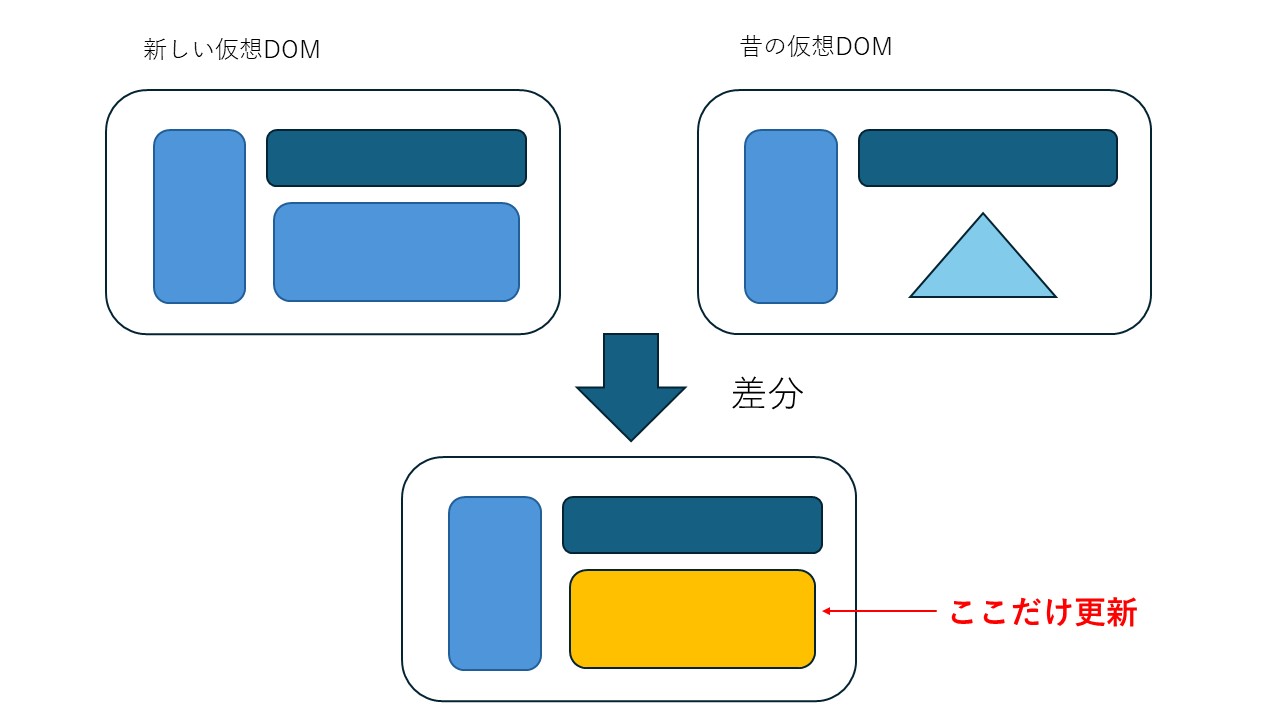
ReactはWebアプリの表示を変更する場合全てを描写しなおすのではなく、いったんメモリ上に描写内容を生成し過去のものとの差分のみブラウザ上にレンダリングする仕組みになっています。これにより最低限の描画で効率的にレンダリングできます。全て更新するのではなくこのように差分のみ更新を行うことで、通常より短時間で描写することが可能になります。

このようにReactは簡単に学習できながらユーザビリティの高い製品を作ることができる魅力的なライブラリなんです。
【React.jsを使うメリットとデメリット】
<メリット>
大きく分けると”手軽に開発することが可能”であることと”処理速度が早い”という2つがメリットになります。
「React.jsの特徴」でも紹介したように基本的にはJavaScriptの構文と構造が同じであることやコンポーネント指向であることから、小難しいことを行わずに活用することができます。また、レンダリングの部分でお話した仮想DOMの利用により処理速度が早いということも大きなメリットになります。
<デメリット>
今までReactの良さをたくさんお話してきましたがデメリットもあります。それは、見た目上の変化が少ないWebサイトには向いていないということです。仮想DOMを活用すると変更箇所のみ更新されるため速度が早いのですが、その分メモリの消費量が大きいです。そのため見た目上の変化が少ないWebサイトの開発で活用することは効果的と言えません。
【React.jsが使われているサービス】
FacebookやNetflix、UberEATSをはじめとした利用者数が多数であるアプリケーションにもReactが使われています。やはり画面上の動きがよくあるものが多く見受けられます。
活用例は以下の通りです。
- Facebook(SNS)
- Netflix(OTTサービス)
- UberEATS(オンラインフード注文・配達プラットフォーム)
- Shopify(オンラインストア、POSシステム向けeコマースプラットフォーム)
- Instagram(SNS)
- PayPal(決済サービス)
【さいごに】
Reactについて概要は理解できましたでしょうか。多数あるJavaScriptのライブラリの中でも学習しやすく且つ実践的にも使える物だったと思います。プログラミングは入口でつまずいてしまうと面白さに気づけず挫折してしまうので、新しく覚えることが少ないというのはとても魅力的ですね!これから公開予定のReact.js part2~part4で具体的なコーディングも行っていくので楽しみにしていてください。
次回からは実際に開発する前の環境構築に入っていきます。
最後までご覧いただきありがとうございました。