【はじめに】
こんにちは、23年卒SD部のM.Kです。
前回投稿されました「React part2:React.jsの環境を整えよう!/コンポーネントを支える基本概念」はお読みいただけましたでしょうか?
まだお読みでない方は、ぜひpart2から続けてお読みいただけると本投稿の内容がより分かりやすくなるかと思います!
また、React.jsの概要について説明されている「React part1:React.jsとは」も公開されております。お時間のある際にぜひお読みください!
前回は、React.jsの環境構築とコンポーネント、イベント処理について理解していただけたかと思います。今回は環境構築が完了している前提で、実際にTodoリストの開発をしながらReactを学習していきます!
【目次】
・タスクの追加と削除:JavaScript
・タスクの追加と削除:React.js
・さいごに
【タスクの追加と削除:JavaScript】
今回はReact.jsだけではなく、通常のJavaScriptも併せてコードを書くことで、コンポーネント開発への理解を深めていきましょう。
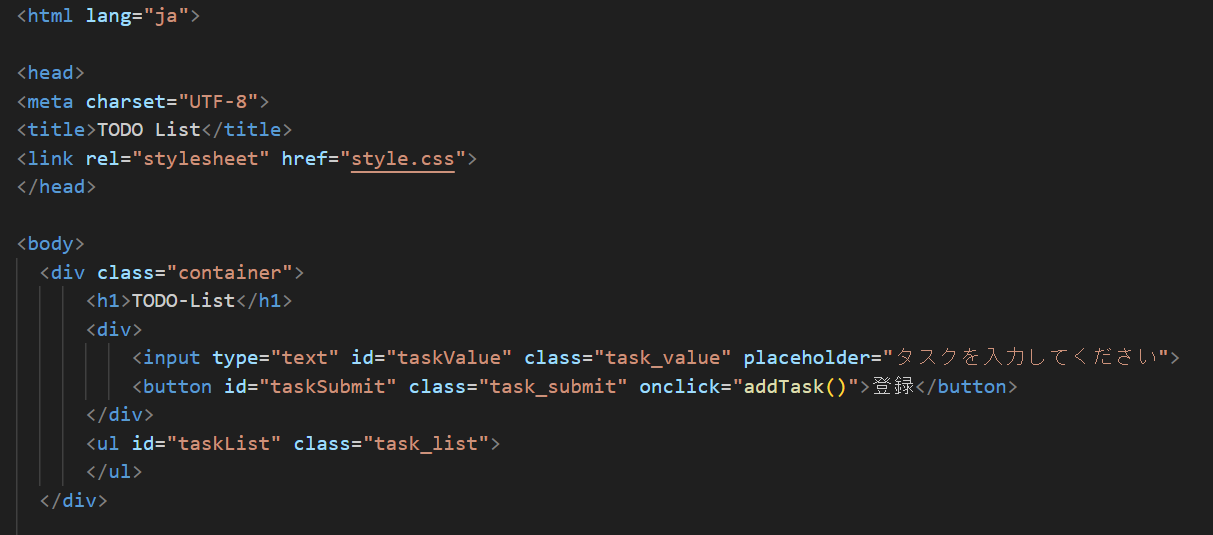
それでは早速ですが、JavaScriptでTodoリストを作成していきます。Todoリストの大元となる要素として、タスクを記入するためのテキストボックスと、リスト化するための登録ボタンを作成しました。

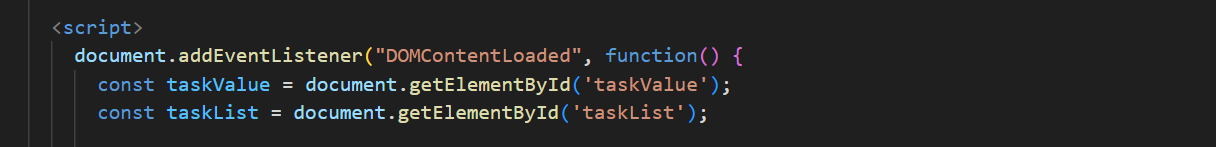
そして、今回はHTMLファイルに直接JavaScripのコードを記述していきます。addEventListenerメソッドの引数にDOMContentLoadedを指定します。DOMContentLoadedイベントはHTMLページの読み込みと解析が完了しDOMツリーの構築が完了した時点で発生するイベントです。また、テキストボックスとリストに指定したIDからドキュメント要素を取得しています。

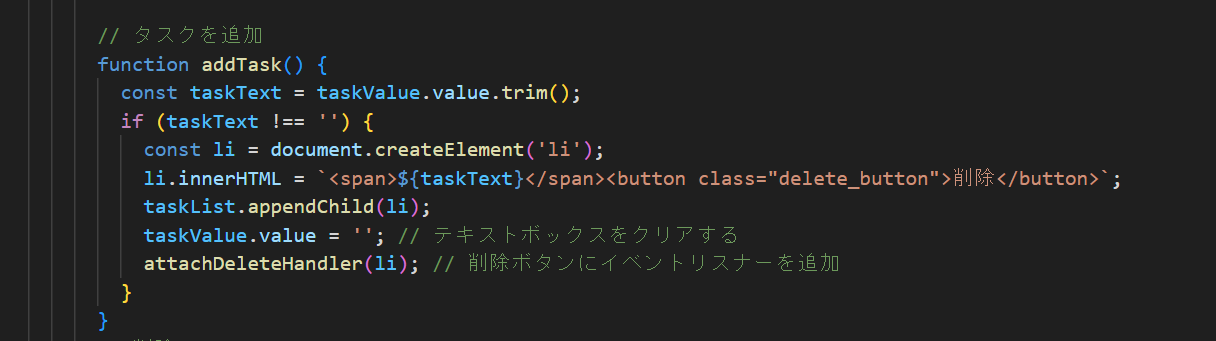
タスクを追加する処理をaddTask()として定義します。テキストボックスに文字を入力して「登録」ボタンを押下すると、入力された文字と削除ボタンをリストに表示します。その後、テキストボックスを空欄に変更し、削除ボタンにイベントリスナーを追加する処理となります。

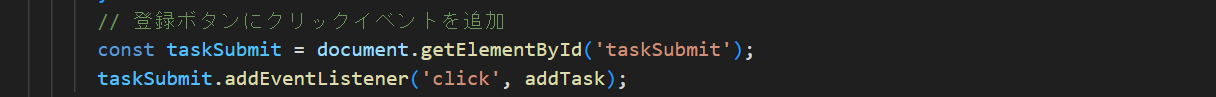
そして、登録ボタンを押下すると追加処理が実行されるようなイベントを追加します。

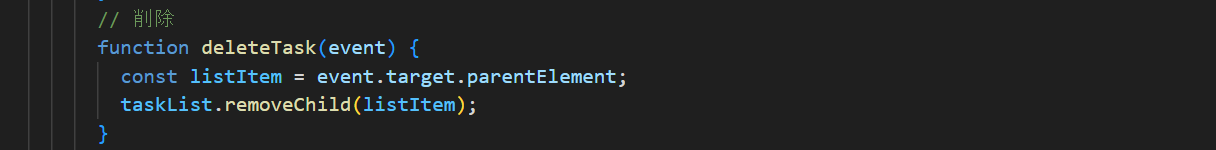
次に削除ボタンを実装していきましょう。追加処理メソッドはaddTask()だったため、削除処理はdeleteTask()としました。リストの親要素から子要素を削除します。

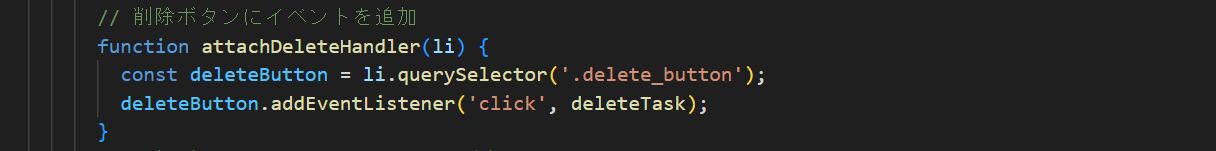
そして、addTask()で削除ボタンに追加していたイベントリスナーの詳細を書いていきます。削除ボタンを押下すると削除処理が実行されます。

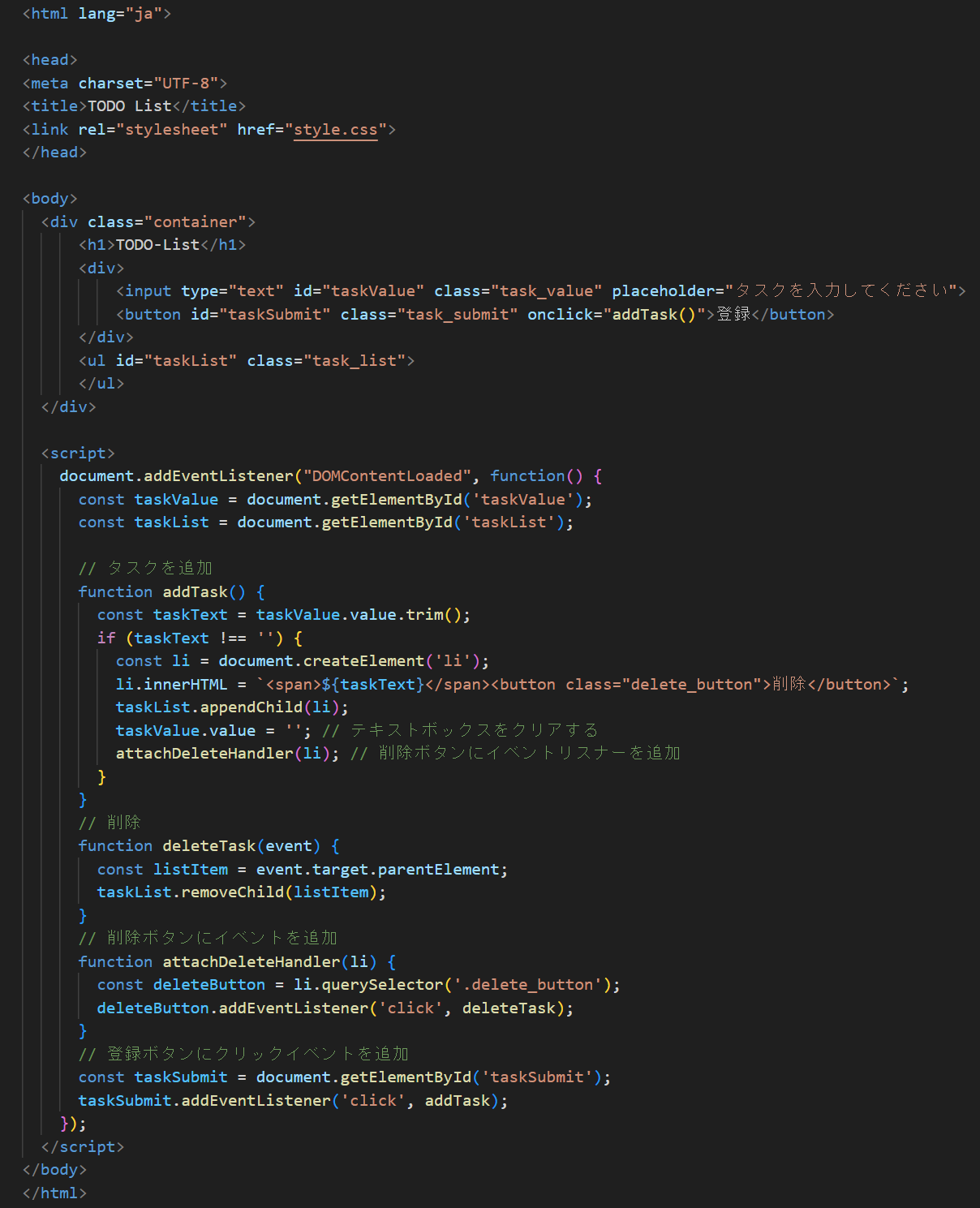
コード全体をまとめて見てみましょう。

追加・削除ボタンの機能が実装できたところで、実際に動作を確認していきましょう。どちらも機能していることが確認できるかと思います。
※追加ボタンを押した場合

※削除ボタンを押した場合

【タスクの追加と削除:React.js】
それでは、本題のReactでテキストボックスから追加・削除ボタンまで作成していきます。前回のブログにてフォルダを作成している前提で、作成されたファイルの中から今回index.html、App.js、index.jsの3つを編集していきます。
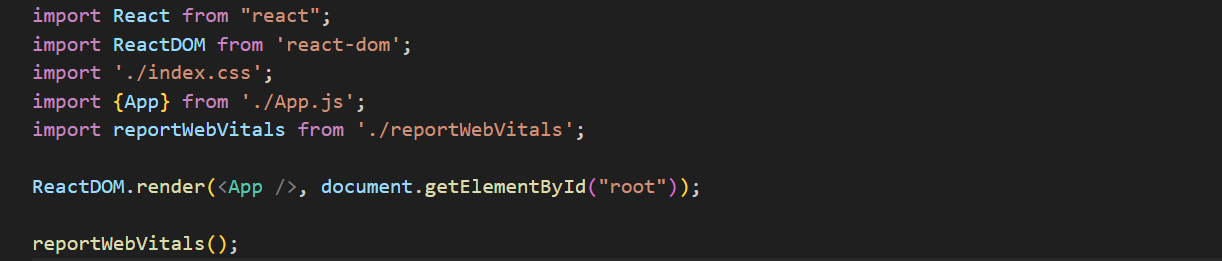
index.jsでは必要な外部ファイル等を読み込むことが主な役割となります。ReactDOM.render()では、内部でAppコンポーネントを呼び出しています。

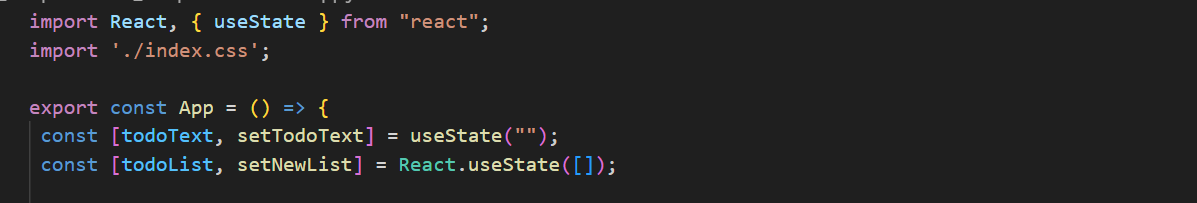
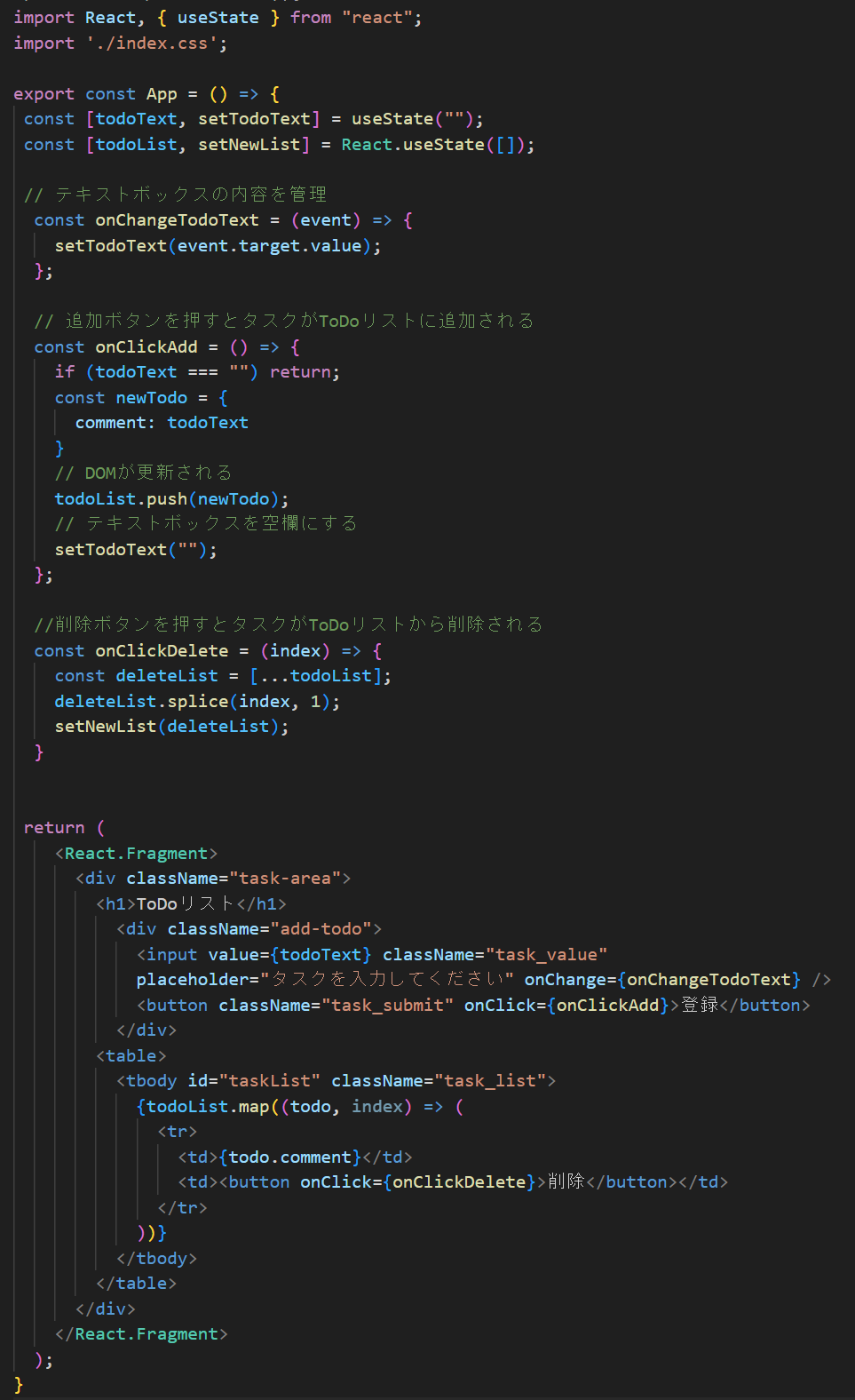
index.jsで読み込んでいるAppコンポーネントはApp.jsの中で作成していきます。
Todoリストのテキストボックスに入力した情報を保持するための新しい変数todoTextをuseStateで追加し、useState()で初期値を設定しています。コンポーネント内で動的に変わる部分に対しuseStateを使用することで、簡単に動的な値を作成することができます。前回のブログでもuseStateについて紹介しているので、併せてご確認ください。

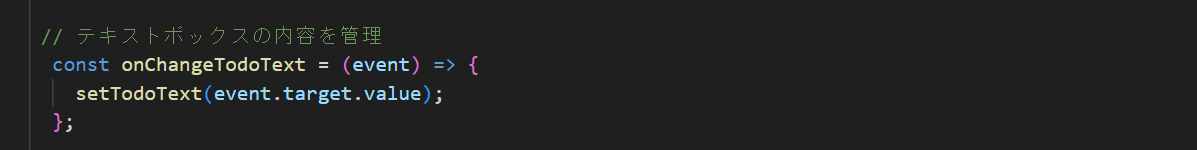
テキストボックスに入力した値をtodoTextに反映させます。event.target.valueのみでターゲット要素を取得することができます。

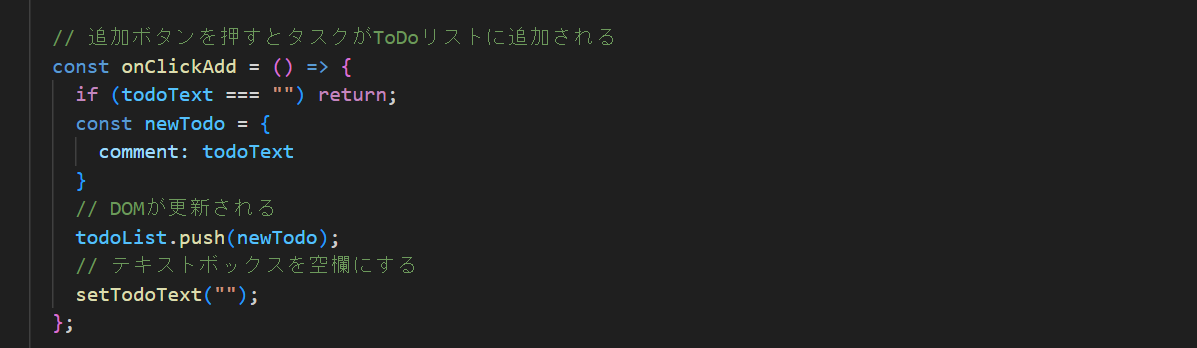
そして、メイン機能の1つであるTodoリストの追加処理について説明していきます。テキストボックスが空欄の場合returnで返します。入力されている場合はリストに入力された値のみ返すようにし、追加後はテキストボックスを空欄にするように処理を書いていきます。

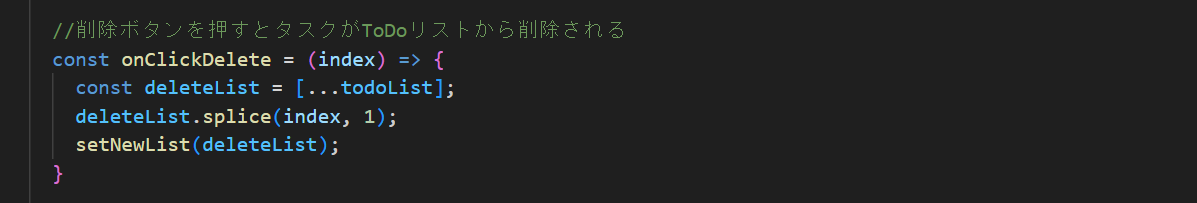
次に削除処理についてです。まず現在のTodoリストにあるタスクをスプレッド構文を利用して配列に保存します。スプレッド構文とは、「…」の後に式や反復可能な要素が続くことで表現され、その要素や関数を呼び出しに展開することができる機能です。
そして、spliceメソッドを利用して配列の要素を1つ削除します。削除した後はsetNewListで既存のリストを新しいリストで書き換えます。

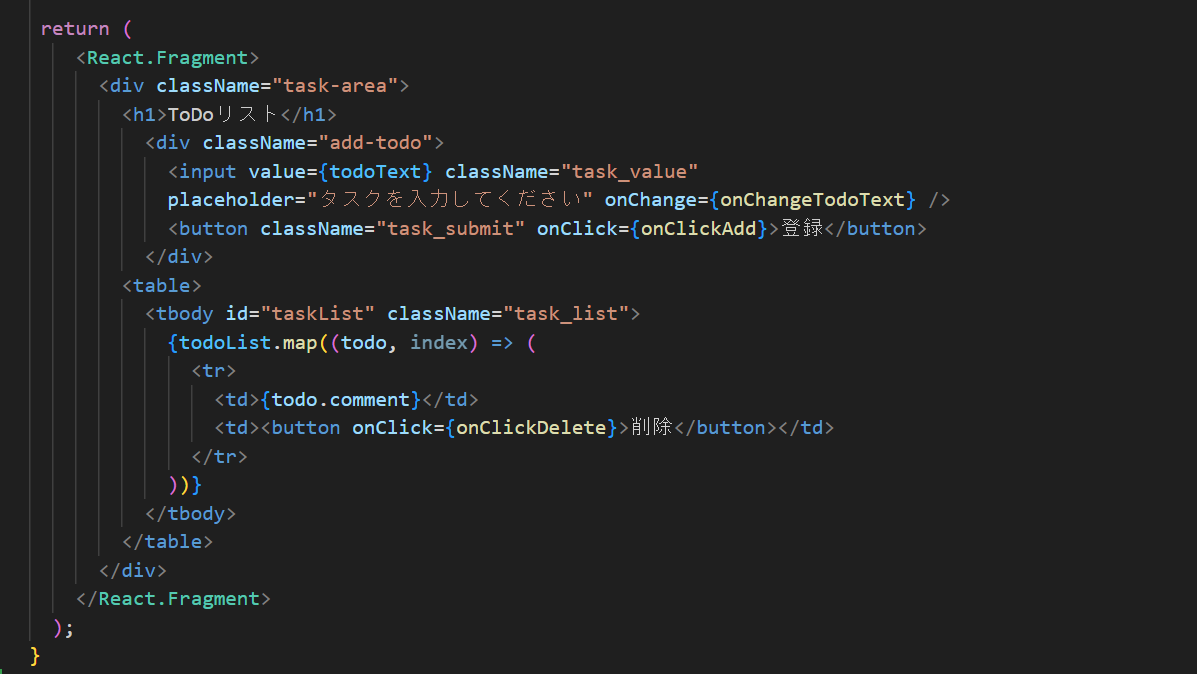
そして、見た目をreturn内に書いていきます。HTMLのように記述できることが特徴です。先ほど上記で追加した処理が機能するようにテキストボックスとボタンを配置していきます。変数等はダブルクォーテーション” ”ではなく中カッコ{}で囲むようにしましょう。

では、App.jsのみ全体で見てみましょう。

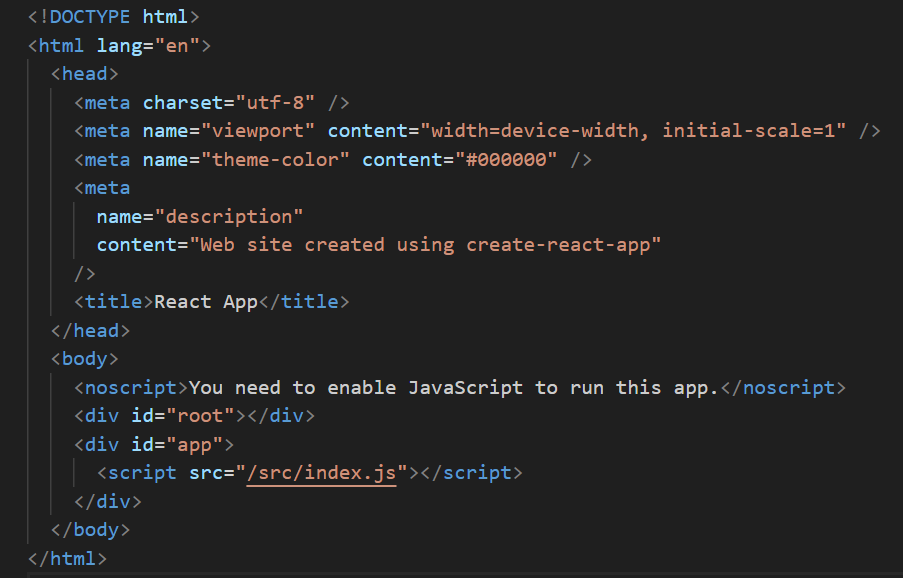
最後に、index.htmlではbodyタグの中でindex.jsをscriptタグから読み込むことで、App.jsまで読み込むことができます。

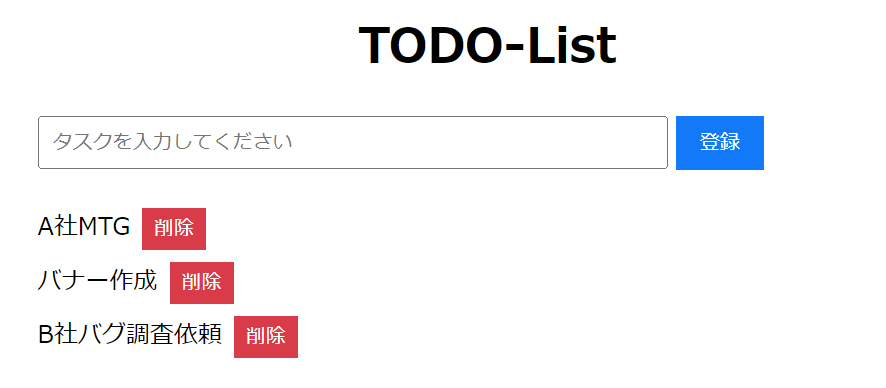
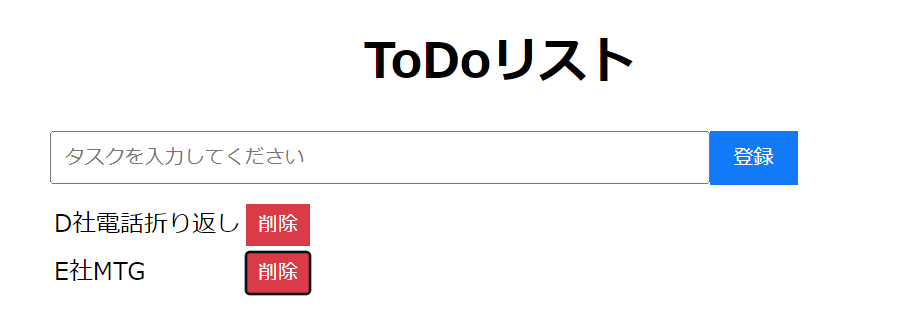
Reactでも実装が完了したので、実際に動かしてみましょう。
無事動作することが確認できました。
※追加ボタンを押した場合

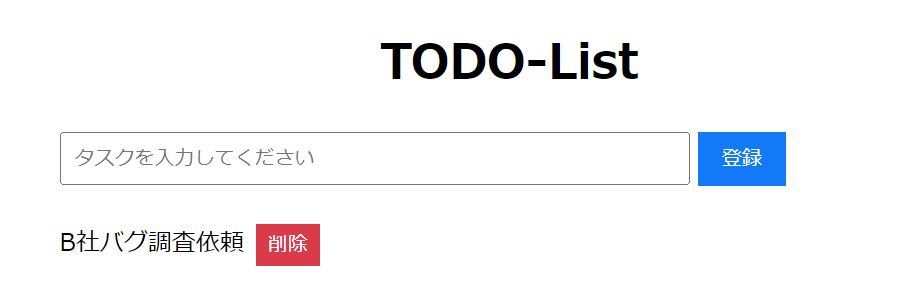
※削除ボタンを押した場合

【さいごに】
「React part3:React.jsを実際に扱ってみよう!」はいかがだったでしょうか?Reactによる実装のイメージが伝われば幸いです。
今回は簡易的なTodoリストの作成でしたが、通常のJavaScriptと比較しながら実際に開発してみることで簡単にできることが分かったかと思います。コードが簡単なため可読性が高く、コンポーネントにより再利用が可能なUIパーツを作成することができるというメリットがあるため、大規模なアプリ開発等に向いています。
次回のブログでは、さらにReactの深堀りをしていきますので、ご興味のある方はぜひpart4のブログもご覧ください!